在網站建設的工作中,內容是提升用戶體驗的主要部分。比起搜索引擎優化以及博客,在設計上提升內容的質量顯得更為重要。它是妳網站以及品牌標識的一部分,也是為什麼用戶能夠主動參與到網站互動的重要元素。
作為網站和應用設計的整體功能和用戶體驗的一部分,網頁內容的設計變得越來越重要。但是,妳怎麽才能做到內容設計的提升呢?
1
什麼是網站內容?

網站內容不同於一串博客文章,它包括網站上的每一塊文字或圖像。也就是說從主要的文本到頁腳信息到alt標簽的所有內容,網頁上的每一點都算作內容。
在思考內容構建的時候,設計師有時會遺漏許多很重要的信息。以電子商務網站為例,產品描述甚至運輸政策都是內容。
每個網站內容的目標是優化和增強用戶體驗。內容應該有助於擴大妳的品牌影響力以及整體的聲音,並展示為什麽用戶應該訪問妳的網站並與妳的網站互動。
2
“設計”內容

內容設計不僅僅是美學這一個層面上的概念。試想一下,妳設計的內容是作為妳和用戶之間信息傳遞的鏈接或者說媒介,那什麽工具或類型的信息將創造和維持這種關聯呢?
Moz網站最近編輯了一系列關於設計內容的提示,作為整體用戶體驗的一部分:
鏈接到博客或相關博文
嵌入相關的社交媒體內容
優化您已有的內容; 以不同的方式使用它
為部分“隱藏”的內容、照片和頁面上具備的其他內容元素寫好描述
為妳的內容感到自豪,並通過使它足夠大以此使用戶無法忽略掉其存在
通過邏輯(和有條理)的方式指導用戶理解網站上的內容
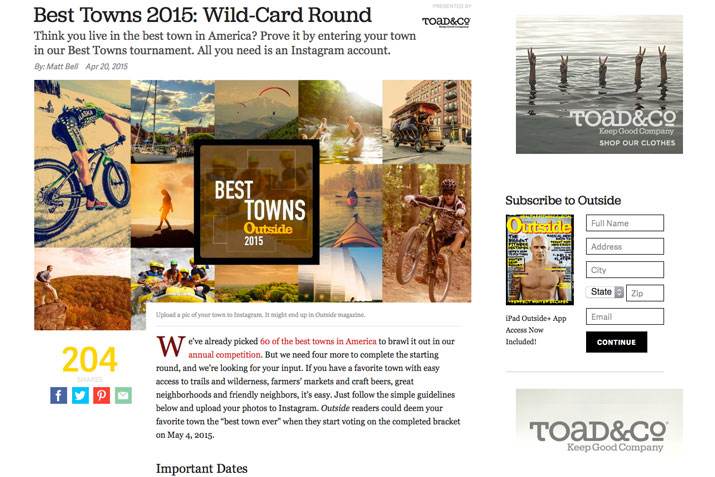
Oustide雜誌在其網站上就做了很多的工作。他的內容是通過來自各種來源的混搭——雜誌、在線特定內容、社交媒體和用戶交互等,極大的豐富了其網站內容的多樣性和活躍度。這種設計的另外優點在於主要內容消息不會改變,但頁面上的內容片段總是在變化和更新,這就要求用戶回來體驗和互動以此來提高網站的活躍度。
3
內容和功能

設計和內容如何集合在一起?首先,它應該是同步的。
用戶體驗和功能是設計的重要部分。當然,還有一些技術和其他的元素,妳可以通過使用他們,在視覺上更多的吸引用戶。關鍵因素是思考用戶如何閱讀和使用網站,通過交互和使用設計理論和原則創造人們想要看的東西,包括時尚的設計輪廓。
在一般情況下,用戶以最基本的模式閱讀和參與大多數的內容設計,通過眼睛大致瀏覽內容區域,直到找到他們想要參與或感興趣的部分。最近,The Next Web通過收集這種模式閱讀的數據,發現在這種閱讀模式下,用戶采取了一個“F形”的閱讀區域來查看先要的內容。數據表明:F形內容從左到右和從上到下是最主要的用戶進行內容查看和選擇行為的區域,可以為設計師提供線索。“F”指的是讀者首先掃描屏幕頂部的水平線,這對於從左到右閱讀的文化是可以理解的。接下來,用戶掃描屏幕左側的垂直線,在段落的初始句子或子段標題中尋找關鍵字或興趣點。當讀者發現他們喜歡的東西時,他們開始正常閱讀,形成水平線。
然後,用戶和設計之間發生的交互需要是簡單明了和相關的。用戶需要了解何時何地點擊以及點擊以後會發生什麽。這是以用戶線索的形式開發內容和設計的重要步驟。您將在這些工具上使用哪些顏色和標簽來指導用戶流量?
最後,設計師可以使用基本的設計工具和技術創造一種只是吸引人的美學。一個竅門?創建基於當前趨勢或為用戶提供驚喜的設計或互動。網站的外觀可以有助於其功能;創造一些有趣的東西使用戶想要去觸發。
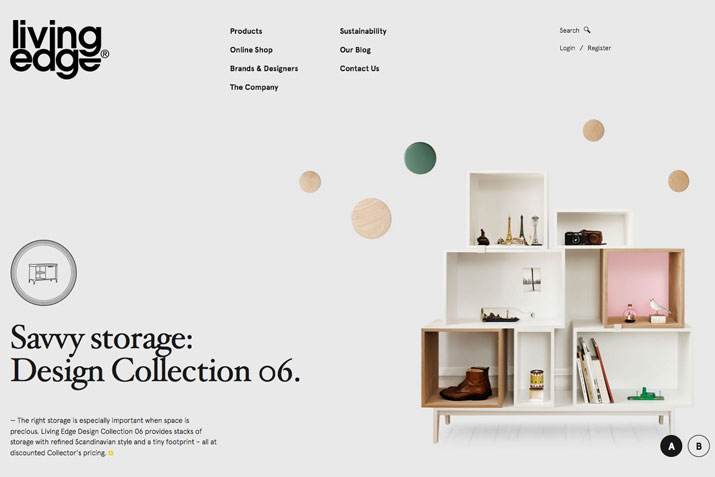
Living Edge以幾乎無縫的方式融合了功能和設計。簡單的設計使用基於頁面的滾動來向用戶介紹品牌和產品。漂亮的顏色懸停操作可鼓勵用戶點擊重要信息,例如融資和電子郵件註冊。該網站使用了今年流行的設計趨勢,如極簡主義和視差滾動,創造一個身臨其境的體驗與簡單的排版和顏色,鼓勵行動。
4
內容困境
打擊這種困境的第一步是制定一個完整的內容戰略。制定這個計劃不是簡單的事情,但會使設計和內容更加無縫地結合在一起,並且更容易作為一個團隊執行。Smashing Magazine的“設計過程中的內容策略”是開始討論內容策略的幾乎永恒的指南。遵從這個指南:“當內容戰略到位,在適當的地方,我們正在以我們的方式,產生美麗而有效的結果。”
然後,是通過時間來處理妳的內容困境:
如果妳有大量的內容簡化。考慮一種模塊化的卡式設計,將內容分解成更小,更易消化的部分。
如果妳沒有足夠的內容,請重新使用您的內容。 在設計中考慮一個強調關鍵點的遊戲或設計手法。鼓勵用戶或社交互動,然後在妳的網站大綱中重新發布該互動。

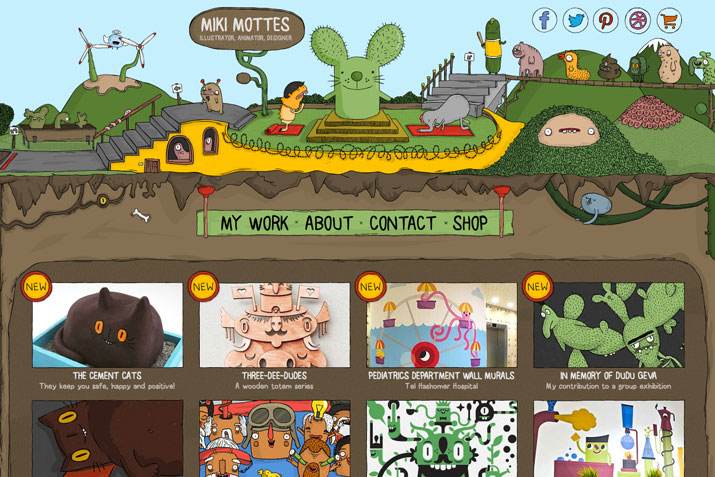
Miki Mottes的產品組合展示了如何在設計很多內容的同時,使他們保持有組織和獨特。使用內容塊設計組合項目並提供可點擊的鏈接使其更容易被用戶看到。該網站使用一種奇怪的風格,讓妳看看每個動畫,這是有助於設計師組合(和潛在的就業)的內容。向下滾動以查找更多內容 - 了解設計師,從商店購買或發送消息。

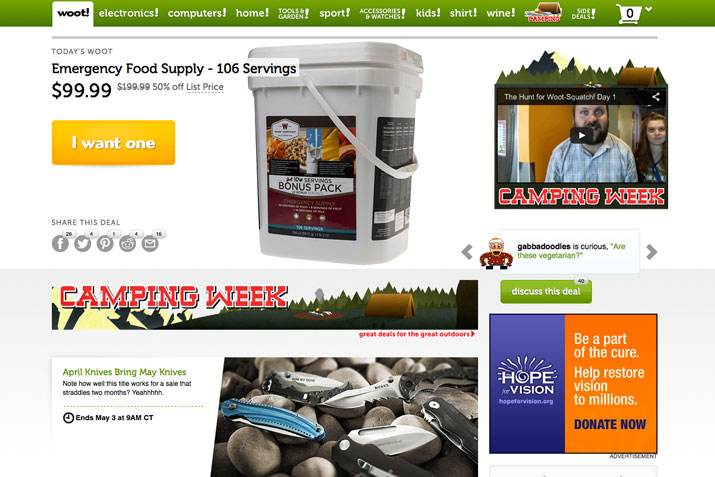
Supreme Supreme是一個有趣的網站設計,它的內容很少。但是內容本身所包含的吸引力去很強,並為用戶提供不同的互動方式。一個使所有人著迷的照片庫,使用戶想分享所有可能發生的事情,用戶可能會點擊或執行其他操作,如下載應用程序。
總結
為用戶體驗設計內容首先是了解用戶,然後是設計。 良好的設計將鼓勵用戶與妳的網站或品牌互動。
創建一個以使用合理的設計為基本理論的網頁設計,建立一個具有多樣內容的消息結構,然後以美觀或功能的形式給用戶以驚喜,讓他們對妳的網站著迷,這是每一個網站建設工作者最終像實現的終極目標。
---圖文來自:design shack
