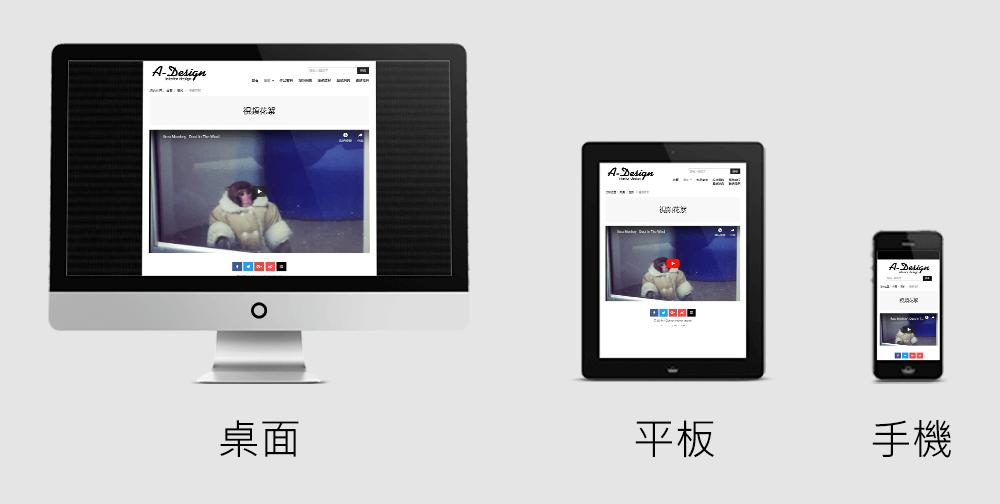
在響應式網站上自行編輯嵌入的YouTube影音,要如何將影片製作成響應式?讓影片可以在手機、平板或是電腦等不同的設備都能夠滿版縮放?embedresponsively——YouTube響應式自動轉換器可以幫你簡單快速地解決這個問題。
YouTube響應式自動轉換器
embedresponsively
embedresponsively 可以通過提供的YouTube影片連結來幫助構建響應式嵌入代碼,讓你可以輕鬆的將豐富的第三方媒體嵌入到響應式網站上面。
現在一起來看看怎麼利用embedresponsively來嵌入YouTube影音:
Step 1
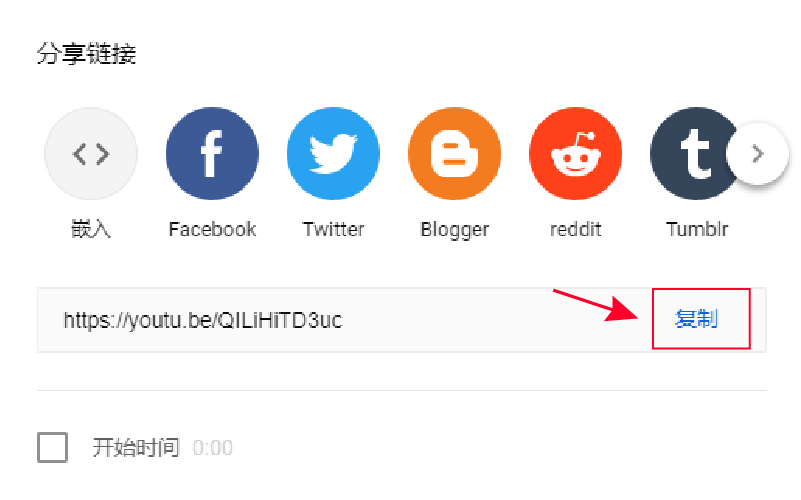
打開需要嵌入的YouTube影片頁面,點擊影片下的【分享】按鈕:

在彈出的對話框裡面,點擊連結旁邊的【複製】按鈕即可複製視頻連結:

Step 2
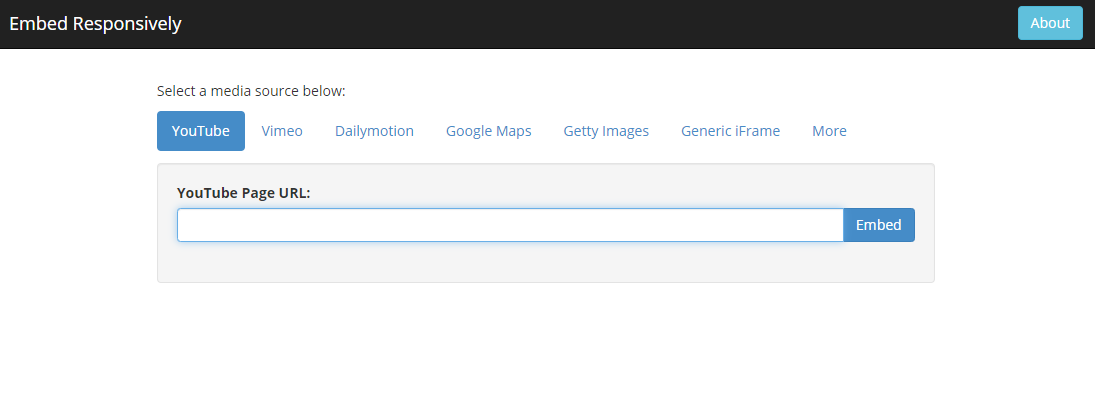
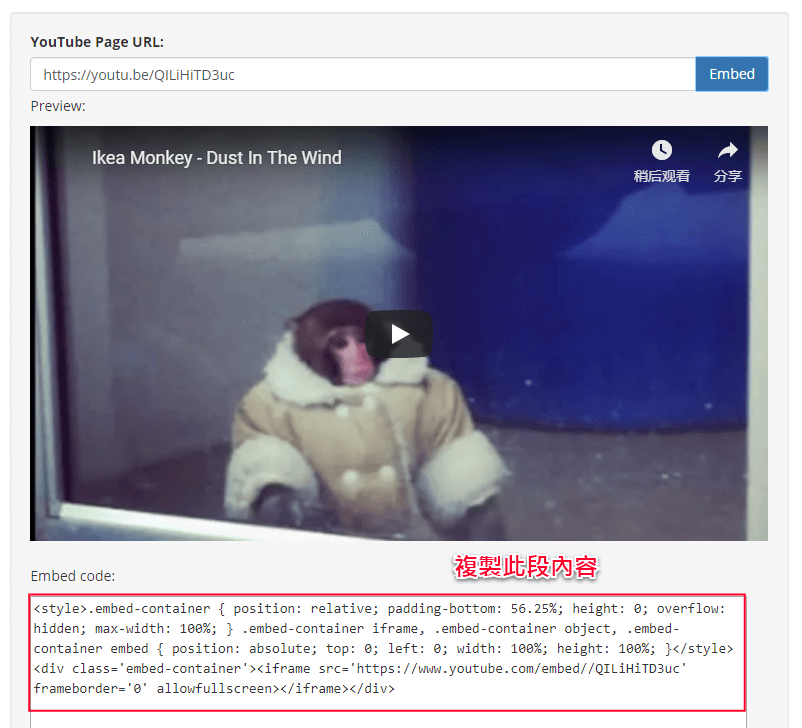
點擊 http://embedresponsively.com/ 進入YouTube響應式自動轉換器頁面:

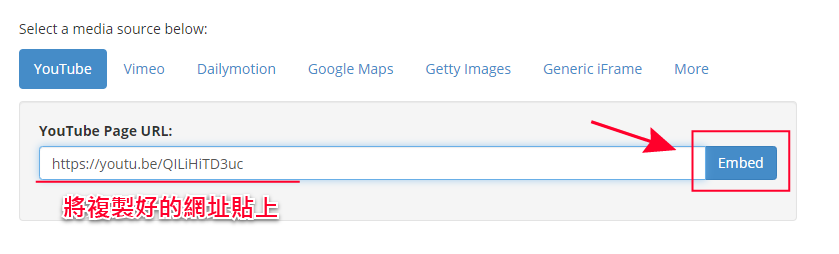
在【YouTube Page URL:】框裡面將複製的影片連結貼到輸入框裡面,按【Embed】嵌入連結:

Step 3
之後就會在下方產生影片和嵌入代碼,這個時間就可以直接將下方【Embed code:】裡面的代碼全部複製:

Step 4
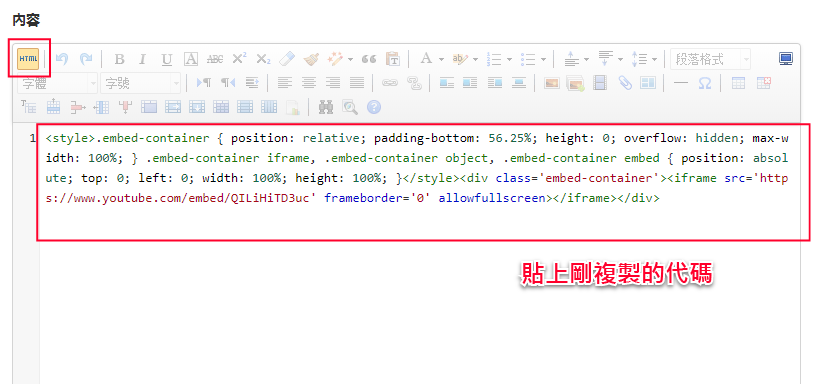
打開你的網站後台管理,找到你需要添加影片的頁面,在該頁面的編輯框裡面,先點擊左上的【HTML】,切換成代碼形式後,將上面的複製的代碼直接粘貼在編輯框裡面。

之後再次點擊左上的【HTML】返回到正常的編輯框,即可查看嵌入的影片。按頁面右上角的【確認】按鈕後就可以在網站前台上面看到嵌入的影片內容了。