隨着搜索引擎的算法不斷變化以及人們審美的不斷提高,無論你從事哪個行業,都需要遵循網站設計的黃金原則:易於使用和美觀。
為了讓各企業網站能適應未來一年的網頁設計趨勢,clickr特意總結最新的網頁設計趨勢,讓各網站能輕鬆抓住用戶心理並吸引用戶,發揮應有的價值和影響。
1
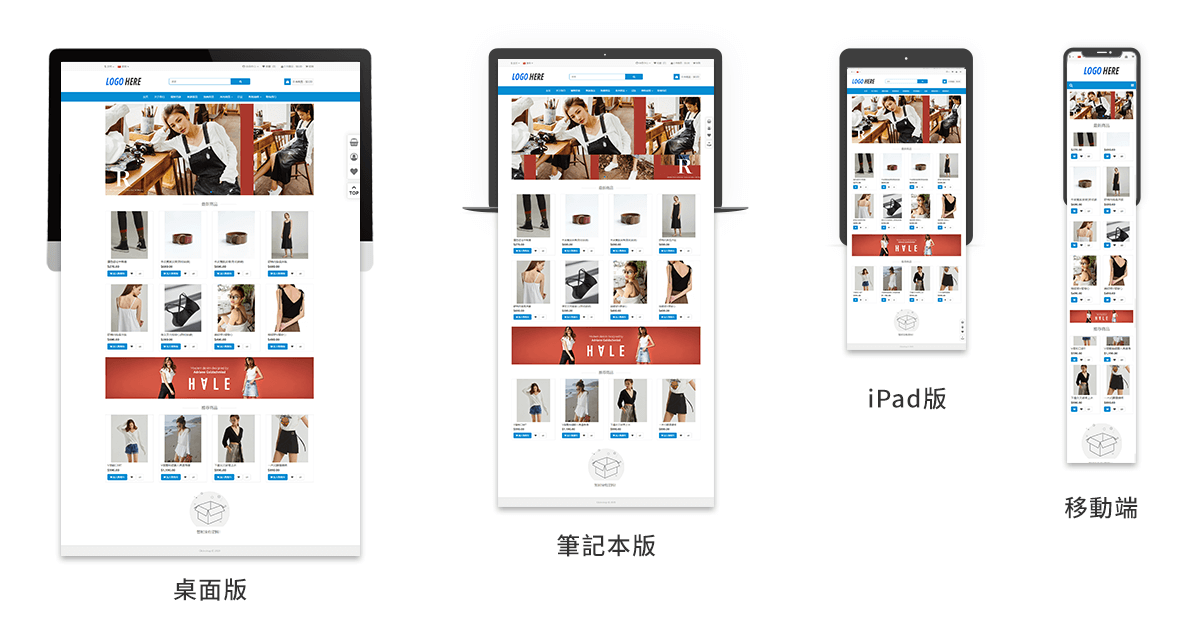
注重移動端展現
移動營銷是未來網際網路的趨勢之一。企業若想吸引更多客戶,擴大市場,就需要重視網站移動端展現效果。因此,所選的建站系統要能夠自適應PC和移動端各平台。

2
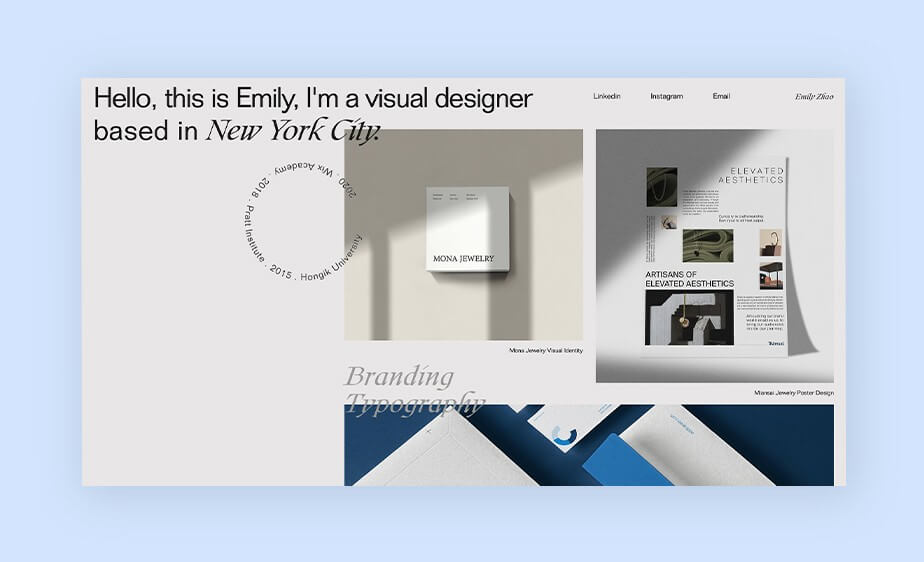
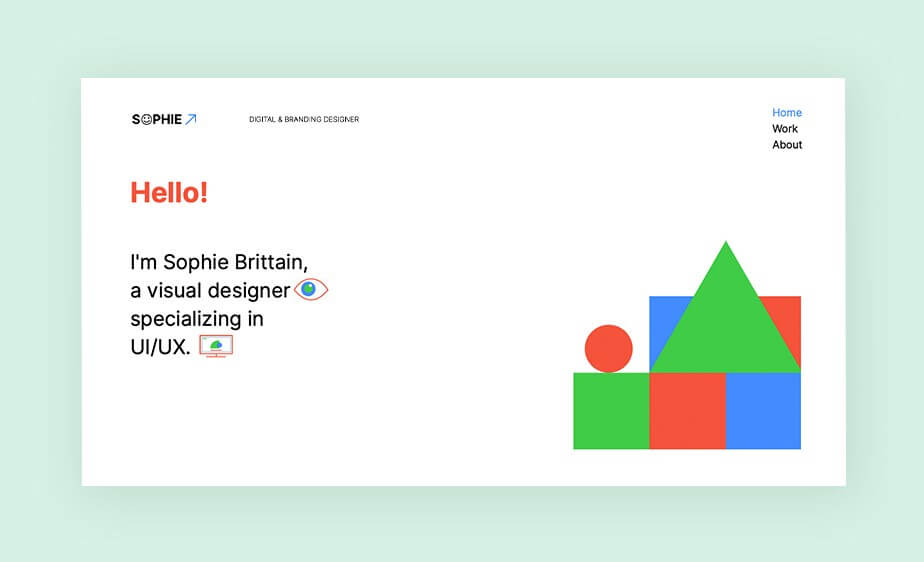
不對稱佈局
正常來說,保持對稱是網站佈局中最常見的默認設置,它在順序和穩定性上都非常出色,因此對稱佈局幾乎可以確保網站不會出錯,表現正確。而設計界從來沒有一個可以避免不對稱的設計師。
不過,非對稱佈局有一個不同的優點:更加動態和大膽,充滿設計的自由和奔放。但也會遇到使用不當的情況,比如不對稱但又缺乏平衡。每個網站都應該保持視覺平衡,而不管對稱性如何,在安排構圖之前,要優先考慮元素的顏色、大小和移動。

3
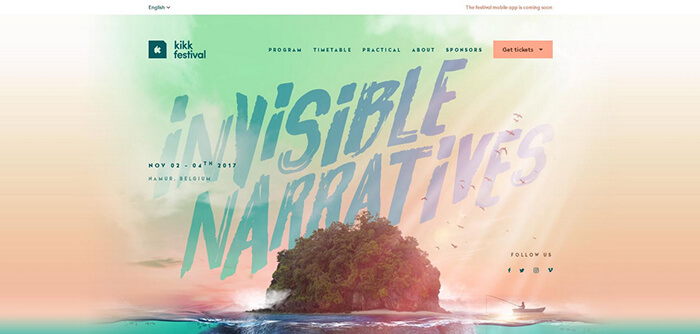
色彩趨勢
色彩是網頁設計中最能傳遞情緒的方式,無需過多的圖形和文字,通過不同色彩所體現的情感就能直接展示想要表達的情感,同時還能突出界面重點,作錦上添花之用。
● 色彩漸變:相比前兩年流行的賽博朋克和鐳射漸變,如今的色彩漸變趨勢已不再局限一種配色方案,而是將各種明亮色與不同媒介場景結合起來,碰撞出獨特有趣的設計。

● 化繁為簡的色彩:用簡單極致的配色方案,突出整體畫面的重點區域,更能吸引用戶的注意力,引導他們關注重點展示的地方。
● 柔和的顏色:柔和色調的效果為用戶帶來精緻的體驗。柔和的系列中有很多色相變化,因此可以輕鬆將網站特有的舒適色彩組合在一起。

●深色模式:深色模式會是今年很受歡迎的網頁設計趨勢之一。其實微信在2020年也發布了深色模式的更新,足見深色模式會越來越普及。

為什麼這種趨勢如此流行?
一是因為深色模式可以創建超現代的設計;
二是可以突出其他色彩的網站元素;
三是能讓網站外觀更酷,給訪客留下更深刻的印象。
如果你選擇以這種風格設計網站,則可以堅持採用簡約設計,例如黑白元素。您也可以選擇使用興奮的對比,添加鮮豔的色彩以突出顯示網站的不同元素。
4
卡通插畫
其實嚴格意義上來説,卡通插畫一直流行了很多年。從卡通插畫在電視上成為一代又一代人的視覺和設計啟蒙開始,它就從來沒有離開過網頁設計的主流領域。也正是因此,直到今天,當我們談及網頁設計趨勢的時候,卡通插畫也會是我們最容易想到的一個趨勢發展方向。
插畫,是一位設計師自由創作發揮的通行證,而卡通插畫,是最容易帶着設計飛翔的一個設計技術。卡通插畫足夠靈活,裝飾性非常強,在題材和風格足夠切合的情況下,能夠更快和用户構成情緒上的紐帶,可以説是非常強大了。

● 塗鴉風格:充滿大膽自由、不拘一格的個性,給觀者展現無限想象力的塗鴉插畫,打破了扁平化設計的固有思維,強化品牌的故事性和情感的延伸。
● 肌理筆刷:在扁平設計中加入肌理和筆觸,能豐富畫面的細節和質感,讓整個界面設計很好地烘托出想要表達畫面氛圍,增加藝術性和文藝氣息。
● 扁平描邊:簡單的幾何圖形和高高闊型的造型,再搭配簡潔的配色,使畫面富有張力,給人明快清爽的視覺感受。
● 復古與未來搭配:結合“未來”與“復古”的元素,從過去的設計獲得借鑒或靈感,融入新的設計特點,搭配誇張的視覺張力和大膽的色彩結合,創造出新的視覺效果。
5
3D立體趨勢
隨着3D軟件的更新迭代,強大的渲染外掛和豐富的3D動畫效果器,讓設計師的創意能獲得進一步的發揮空間,也讓3D風格的設計層出不窮。

6
動效趨勢
動效設計一直以別具一格的方式活躍於設計舞台上,使界面信息更快更準確地傳遞給受眾、強化用戶的視覺感受。

● 循環動效:非常符合當下的傳播特性,讓整個網站富有趣味性,給用戶帶來無限的想象空間同時更關注界面重點展示的地方。
● 微動效:增強界面的分為,同時給網頁設計營造趣味和記憶點,減少用戶學習和接受網站所花費的時間成本。
● 一鏡到底:這是時下非常熱門的營銷方式之一,以往多用於H5頁面中,通過模仿鏡頭拉伸,使網站的用戶體驗更具故事性。
7
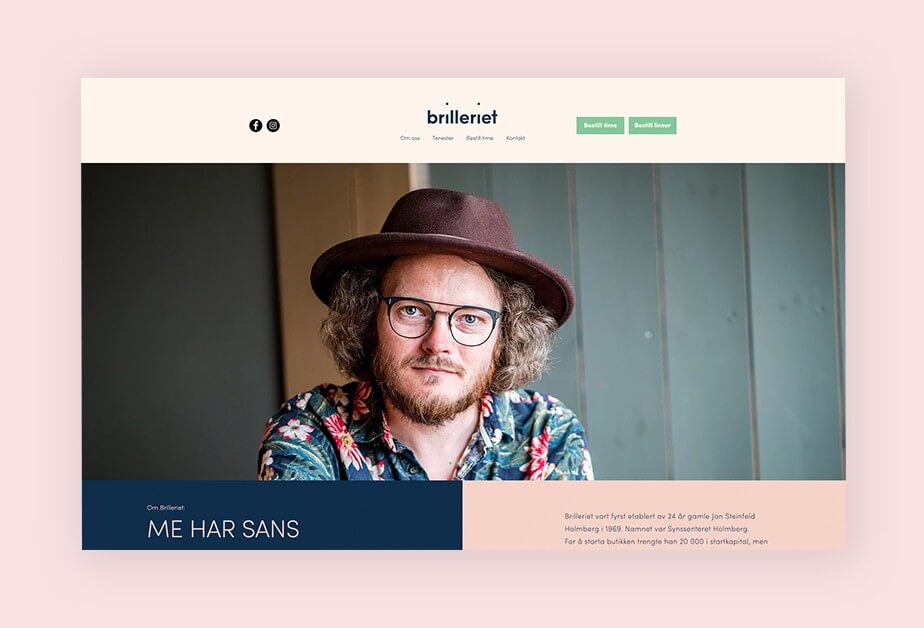
極簡主義者
必須説的是,還是有很多厭倦了各種流行樣式的用户會擁抱極簡主義,它會作為一種持續的「趨勢」而存在。這也是極簡主義最讓人着迷的地方:將你需要的必要的部分呈現出來,且只呈現這部分東西,沒有過度裝飾,沒有無效信息,簡單直接。

8
影片作為設計元素
最近幾年,影片在網頁設計中扮演了新角色:從單純的提供信息,轉變為本身就是設計元素。
由於技術的不斷發展,影片可以以新穎有趣的方式併入網站的設計中,VideoBox之類的工具可讓你添加圖層並選擇播放影片的方式,例如:自動播放,循環播放或慢動作播放。革命性的Video Mask是VideoBox最獨特的功能之一,它使你可以將影片裁剪為令人吸睛的形狀和獨特的設計,讓你的網站創造動感和刺激感。

9
新技術的運用
新科技不斷問世,網頁設計的形式與趨勢亦會追隨新科技的出現而有所變革。
● 增強現實的升級應用:AR技術愈見成熟,網頁設計中的某些元素或內容與現實世界進行鏈接,給用戶營造一種身臨其境的感受,帶來更完整的AR互動體驗。
● 增強現實的下沉場景:新技術的發展不一定是升維的,也會降低門檻觸達下沉更多用戶,實現更加開放的創作。
總結
2021 年的網頁設計趨勢其實和過去相似,但是又截然不同。它依然保有了一些經典的風格和元素,同時又由於需求的變遷和技術的變革,出現了一些截然不同的變化。2021 年的網頁設計,開始將先鋒的藝術和更加有趣的探索,融入進日常的用户體驗當中,這大概是它最特殊的地方。
